Γιατί η φιλικότητα προς κινητές συσκευές είναι must
Αν το site σου δεν φαίνεται καλά στο κινητό, τότε –με απλά λόγια– χάνεις επισκέπτες, πελάτες και χρήμα.
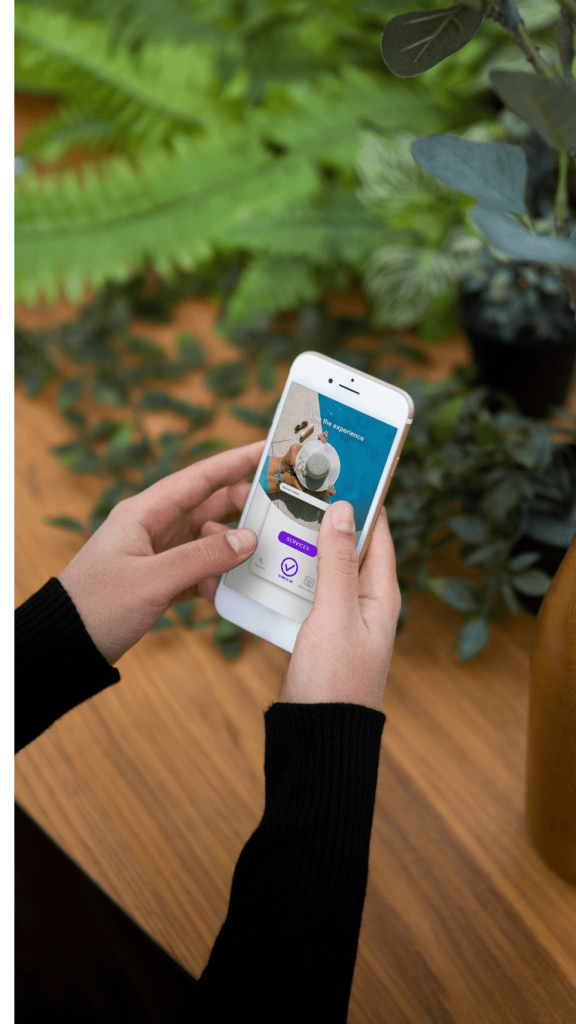
Περισσότεροι από το 60% των χρηστών σήμερα πλοηγούνται κυρίως μέσω κινητού. Αν δεν προσφέρεις μια άνετη, γρήγορη και ξεκάθαρη εμπειρία, η σελίδα σου απλώς… απορρίπτεται. Και μάλιστα μέσα σε 3 δευτερόλεπτα.
Το mini τεστ για mobile friendly site ✔️
Πριν πάμε στις λύσεις, δες αν το site σου περνάει τα βασικά standards:
- Φορτώνει σε λιγότερο από 3 δευτερόλεπτα στο κινητό;
Αν όχι, πολλοί δεν θα περιμένουν. - Το μενού σου είναι ευανάγνωστο και «touch-friendly»;
Όχι μικρά κουμπάκια, όχι αόρατα links. - Το κείμενο διαβάζεται χωρίς zoom;
Πόνεσαν τα μάτια σου για να δεις τι γράφει; Πονάει και ο πελάτης. - Οι εικόνες σου είναι ελαφριές αλλά καθαρές;
Μη θυσιάζεις ποιότητα, αλλά ούτε και ταχύτητα. - Το call to action (CTA) σου είναι ξεκάθαρο και προσβάσιμο;
Το κουμπί “Αγόρασε τώρα” πρέπει να φωνάζει στο χρήστη – όχι να το ψάχνει. - Υπάρχει responsive design σε κάθε σελίδα;
Δοκίμασε π.χ. το blog, το checkout, τις φόρμες – όχι μόνο την αρχική!
💡 Bonus tip: Χρησιμοποίησε το εργαλείο της Google:
👉 Mobile-Friendly Test
Πώς σε επηρεάζει αρνητικά ένα site που δεν είναι mobile friendly
Ένα site που δεν έχει σχεδιαστεί για κινητά:
- Χάνει σε κατάταξη στα αποτελέσματα Google (mobile-first indexing is real!)
- Δημιουργεί κακή εμπειρία χρήστη
- Αυξάνει το bounce rate
- Μειώνει τις μετατροπές (πωλήσεις, εγγραφές, clicks)
Και το χειρότερο; Ο επισκέπτης που έφυγε δύσκολα επιστρέφει.


Mobile-first: Δεν είναι επιλογή, είναι στρατηγική
Η σωστή προσέγγιση στον σχεδιασμό site σήμερα είναι mobile-first. Δηλαδή:
- Πρώτα σχεδιάζεις για κινητό.
- Έπειτα προσαρμόζεις για tablet/desktop.
Έτσι διασφαλίζεις πως η πιο διαδεδομένη μορφή πλοήγησης είναι άψογη. Αυτό σημαίνει:
- Γρήγορες ταχύτητες
- Σαφή μηνύματα
- Έξυπνη πλοήγηση
- Απόλυτη λειτουργικότητα ακόμα και με το ένα χέρι
Τι πρέπει να προσέξεις στην πράξη
🔧 Τεχνικά στοιχεία:
- Χρήση responsive frameworks (π.χ. Bootstrap, Tailwind)
- Εικόνες σε σύγχρονες μορφές (π.χ. WebP)
- Lazy loading
- Minified CSS/JS
- Mobile-optimized cache policies
🎨 Σχεδιασμός:
- Απλές και ξεκάθαρες δομές
- Μεγάλα, διακριτά κουμπιά
- Ελάχιστο scrolling
- Χρώματα με καλή αντίθεση
- Καθαρά fonts και spacing
Και τώρα; Κάνε το τεστ μόνος σου ✅
🔎 Δοκίμασε να μπεις στο site σου από κινητό και απάντησε με ειλικρίνεια:
- Βρίσκεις εύκολα αυτό που ψάχνεις;
- Σου εμπνέει εμπιστοσύνη;
- Θα αγόραζες από αυτό το site;
- Αν ήσουν πελάτης, θα το πρότεινες σε άλλους;
Αν διστάζεις να πεις “ναι” σε όλα, τότε ήρθε η ώρα για αλλαγή.
Οι δικές μας υπηρεσίες: Το Internet, σωστά σχεδιασμένο 📲
Στην FOCUS ON GROUP, γνωρίζουμε καλά ότι η τεχνολογία πρέπει να δουλεύει υπέρ σου – όχι να σε ταλαιπωρεί. Γι’ αυτό προσφέρουμε:
🚀 Mobile-first σχεδιασμό ιστοσελίδων & eShops
🔒 Ασφαλές, ταχύτατο και αξιόπιστο web hosting
🛠️ Συνεχή τεχνική υποστήριξη
📈 Βελτιστοποίηση ταχύτητας & εμπειρίας χρήστη
🎯 Στρατηγική SEO & UX για αύξηση πωλήσεων
Αν θες το site σου να μετατραπεί από «απλή παρουσία» σε εργαλείο ανάπτυξης, είμαστε εδώ για να το φτιάξουμε μαζί – σωστά, γρήγορα, και mobile-first.
📞 Έλα σε επαφή μαζί μας
📧info@focus-on.gr 📱 210 8920915
🌐 www.focus-on.gr